Vue is a modern front-end javascript framework for creating user interfaces and single-page applications. Mainly used to help make websites or web applications.
Vue was created by a former software developer for Google, Evan You. From using AngularJS in numerous projects, he created Vue. He wanted it so that he would be able to take in his favorite parts of Angular and build something that was lightweight for him to use in his projects. The first source code he published was in July of 2014 and released Vue in the following year of February 2014.
Developer-friendly; helps make modern development much easier. The learning curve is very user-friendly. Has Vue-Cli, VueGUI for tools to start on projects with useful assistance, as well as the Vue community.
Useful conventions; has a good amount of resources to help save time on big projects. (why waste time reinventing the wheel when you can just use Vue**)
Flexible and scalable; Can be used for huge, modular SPA (Single Page Apps). (With a library in your project, it can create any form of your product)
Performant and Size-Efficient; The size of Vue.js is smaller, making it faster to load and uses up less bandwidth. As Vue.js handles multiple optimization processes on its own, the developers do not have to worry about refining the applications as it grows.
All of the importance stated before applies to the relevancy to this class. Mainly, so that us students can learn and understand other modern frameworks. Knowing multiple frameworks can help us succeed in our future career. As the popularity of these frameworks can change over time, the less popular it is/becomes, the less useful it’ll be, the more popular a framework is/becomes, the better it will be for the us/worker and the community, as people will be able to develop and use codes to build other work-heavy projects at a faster rate.
The core of Vue is a system that allows us to render data of the DOM declaratively.
A Vue app is created after instantiating the word “Vue” to a variable.
For example, in Javascript we can type out:
var app = new Vue ({el: ‘#app’, data: { message: ‘Hello World!’}});
While in the html it will be typed in as:
‹div id="app"› {{message}} ‹/div›
The el refers to the id in the div of your html.
And the {{message}} is referenced to the message property on the Vue instance.
With Vue app attaching itself to the DOM element of the #app, it takes full control.
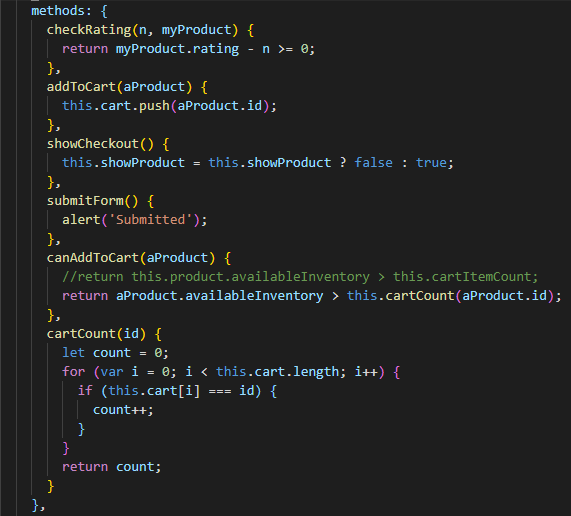
Usage of directives, event listeners and methods are important to Vue.
Directives are prefixed with v- to show that they are special attributes from Vue that react to the DOM.
Event listeners are attached to the directive (v-on) to invoke our methods created in our Vue instances,
Although we did not use components, it is a very essential part of Vue. (A Vue instance with predefined options).