Backbone
Backbone.js is a JavaScript library with a RESTful JSON interface and is based on the model–view–controller
application design paradigram. Backbone is known for being lightweight, as its only hard dependency is on one
JavaScript library, Underscore.js, plus jQuery for use of the full library.
Installation
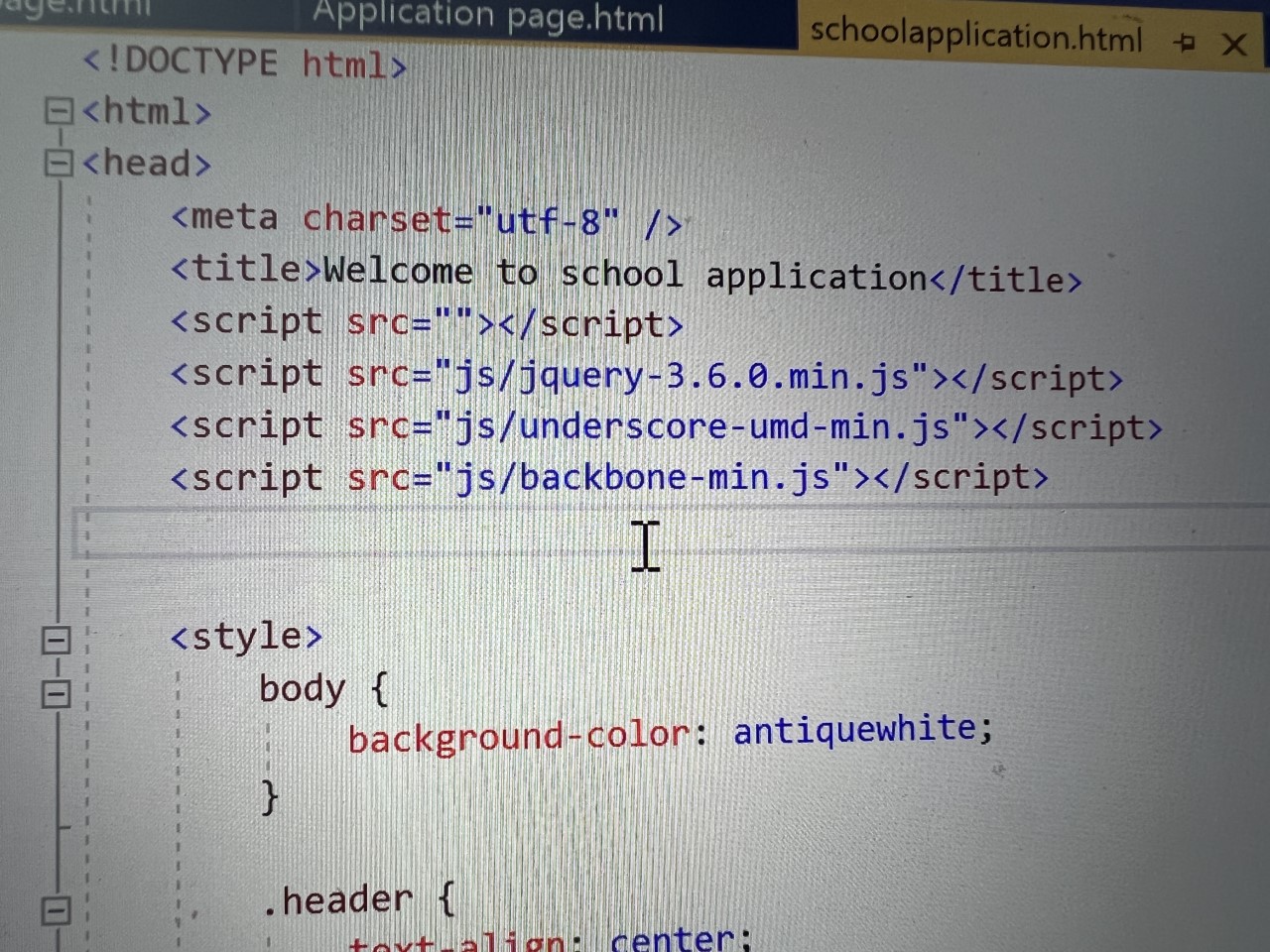
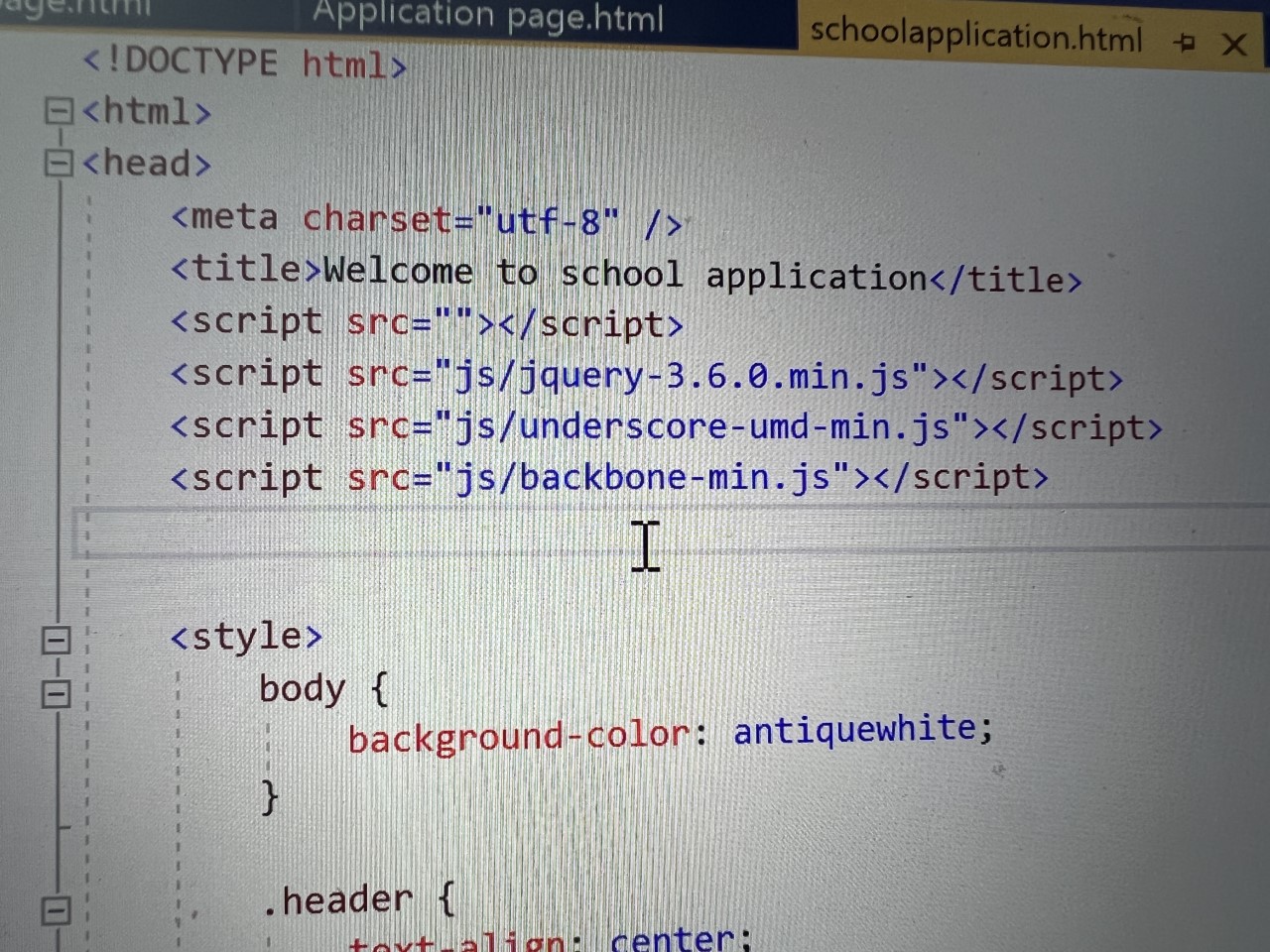
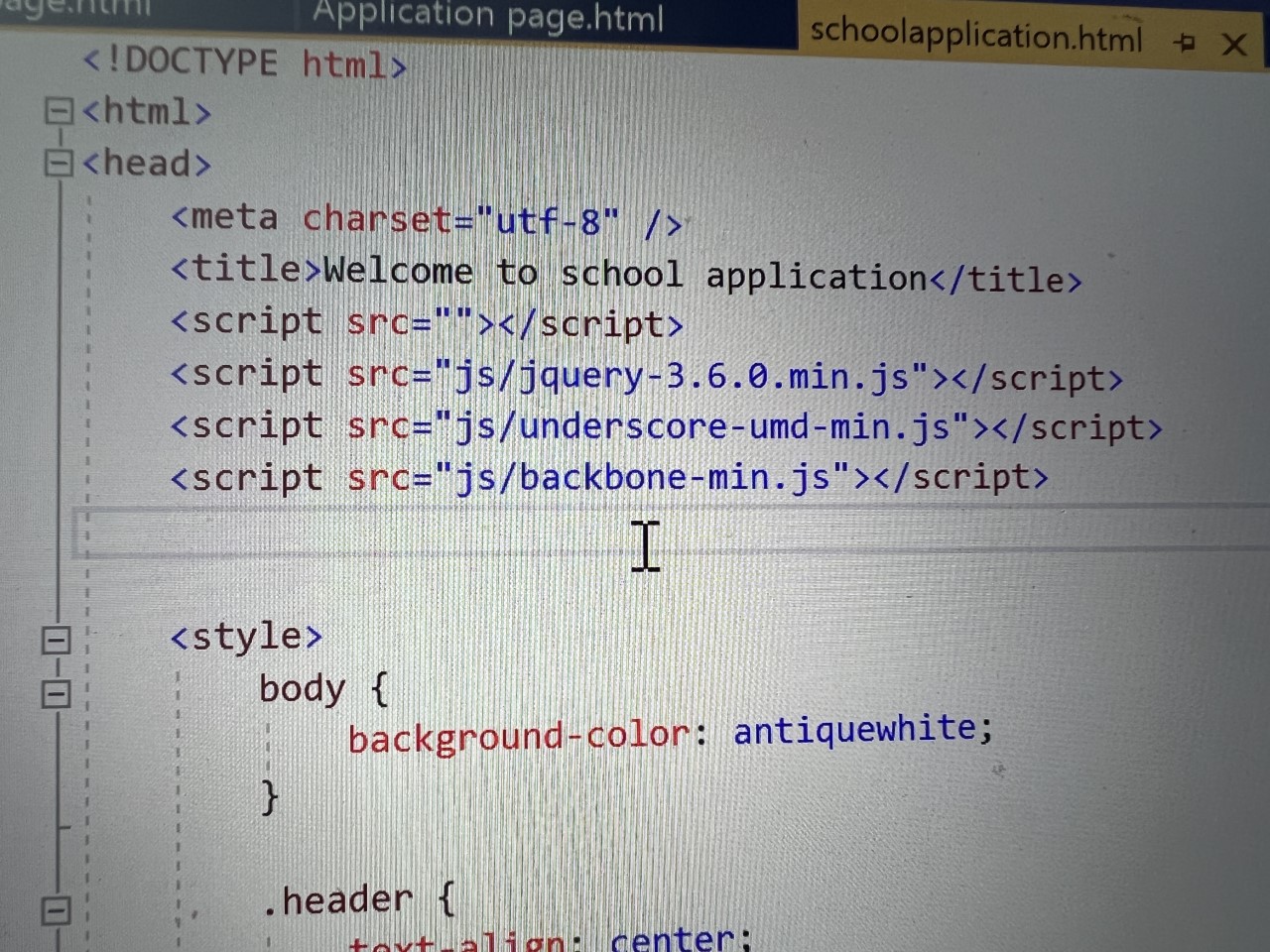
We need to downlaod Backbone/ Jquery/ and Underscore.js to run the bacbone frame work. After downlaod, we need to
save files together in one drive.
There are three different links that we can download Jquery/Backbone and Underscore.js. For:
Bacbone site : https://backbonejs.org/
Jquery site : https://jquery.com/
Underscore site : https://underscorejs.org/

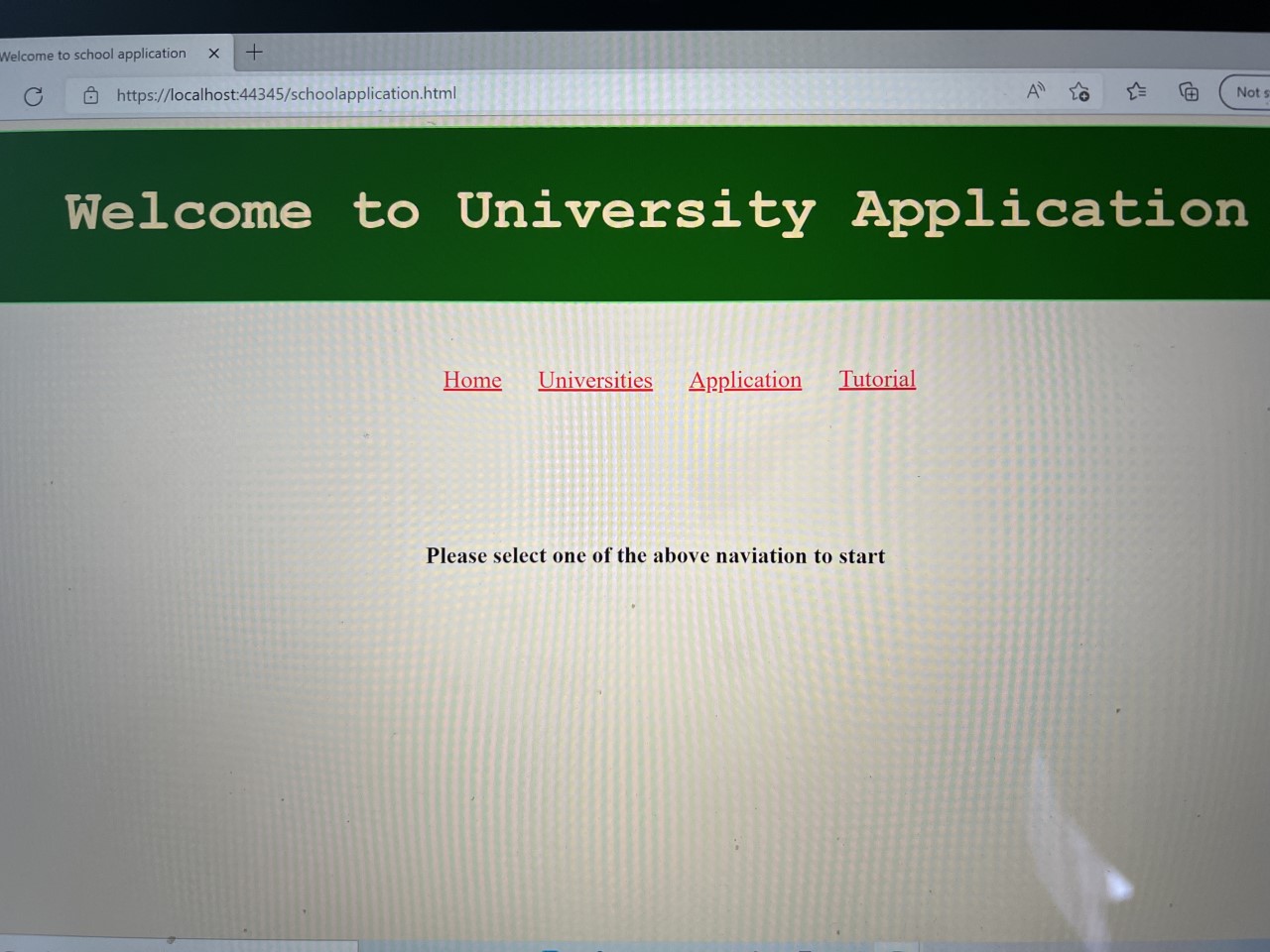
Welcome to Application

Application Design
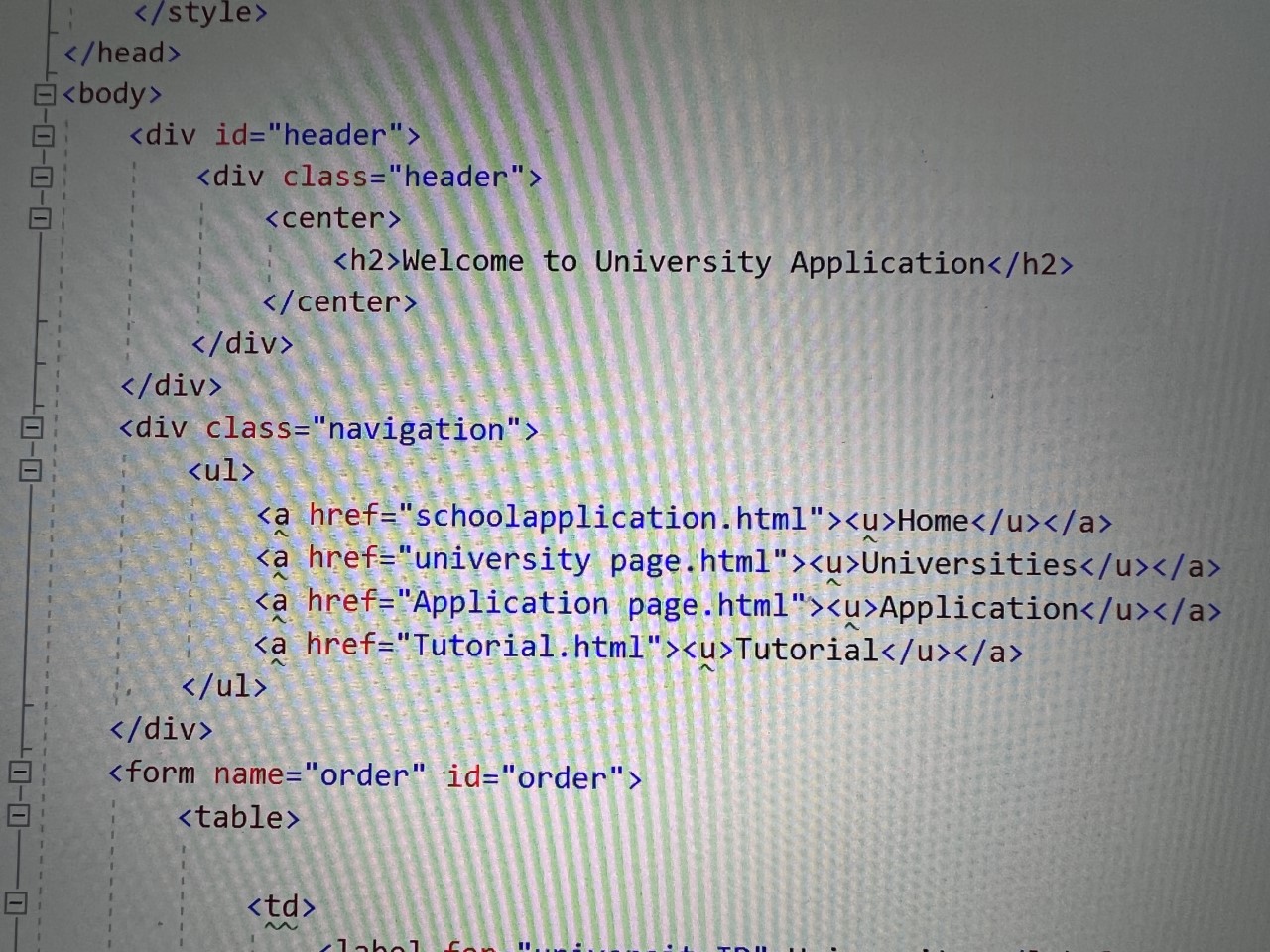
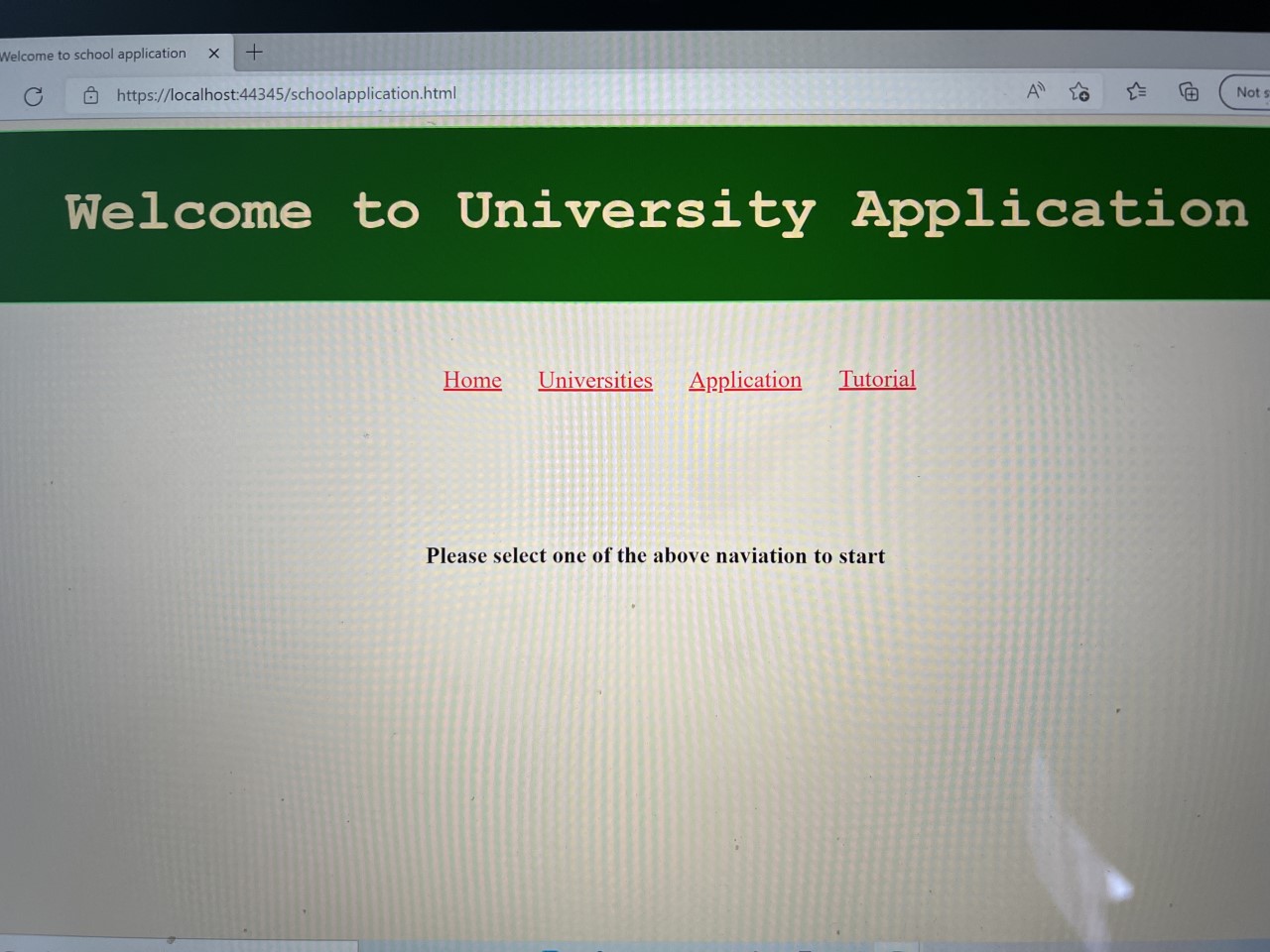
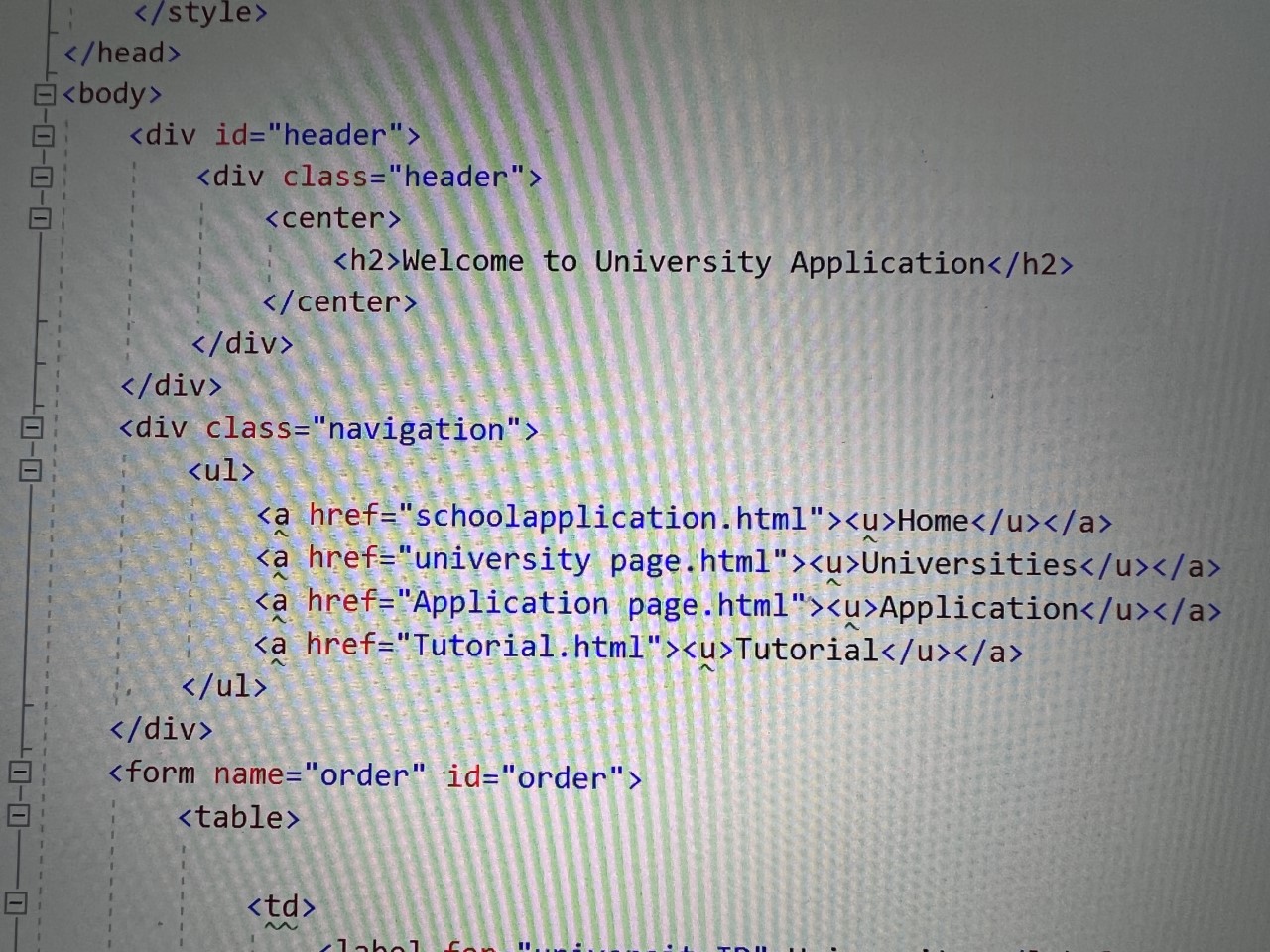
There are 4 navigation bars which are:
Home for the main home page
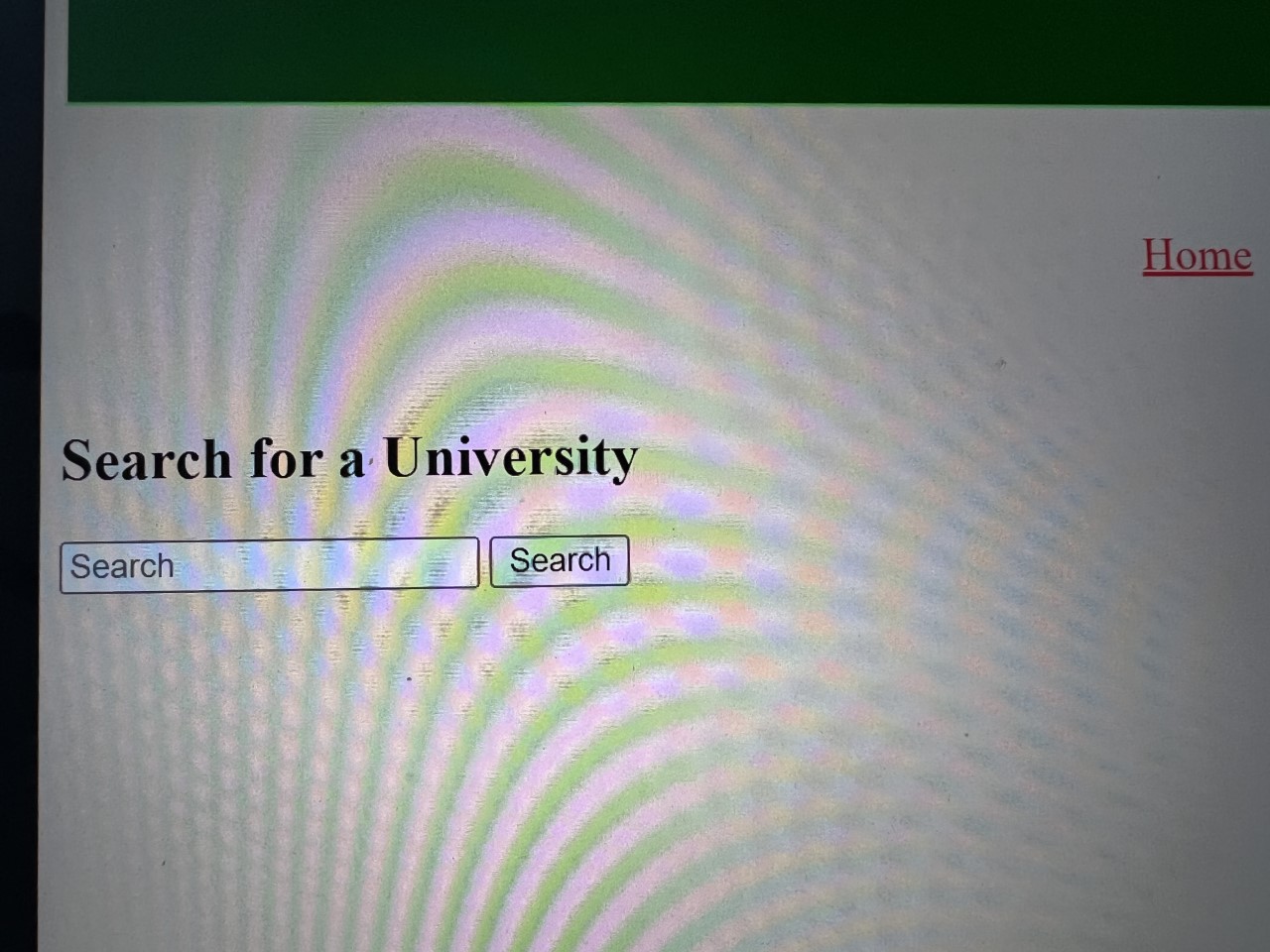
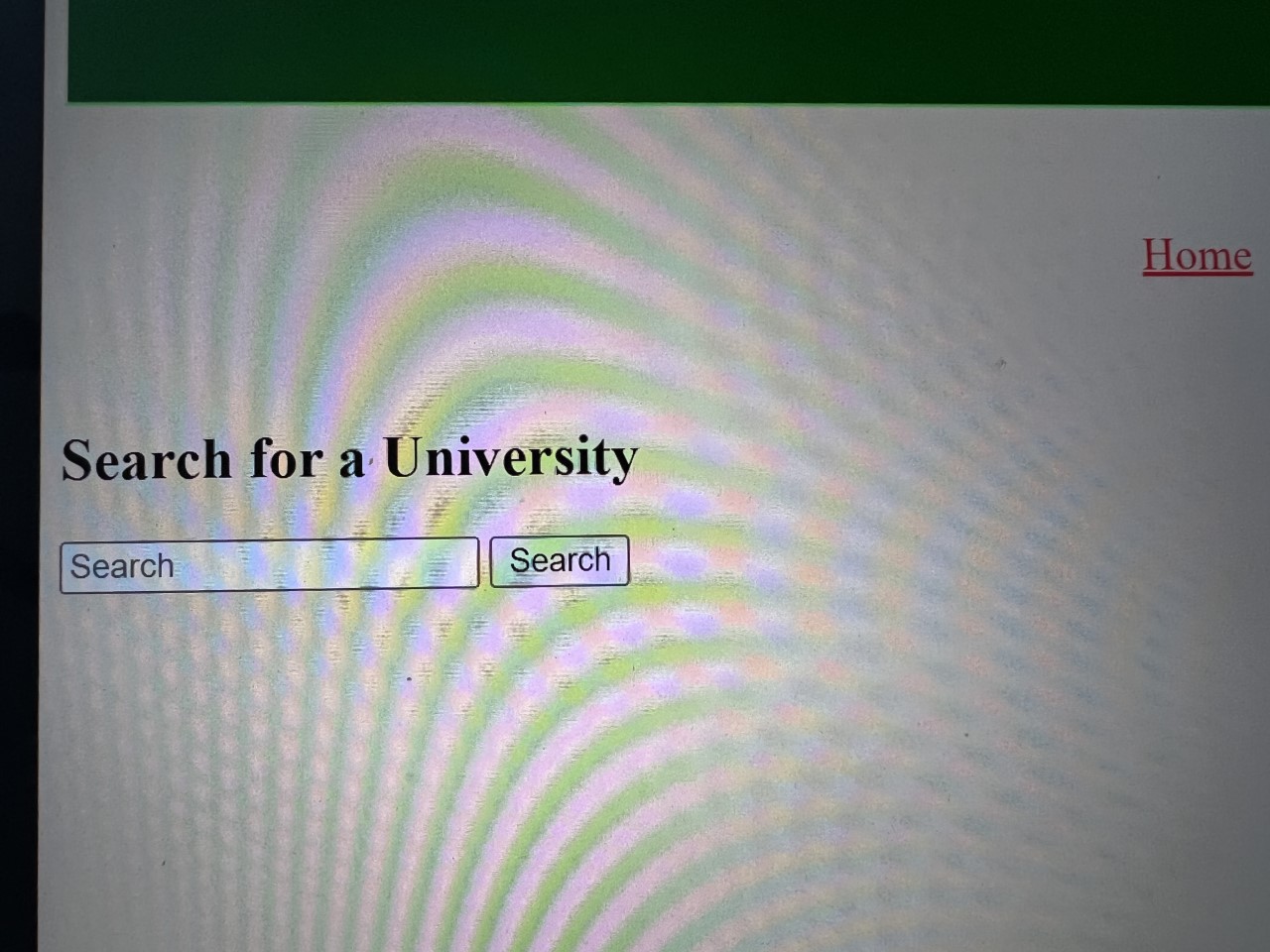
University bar for the search for universities
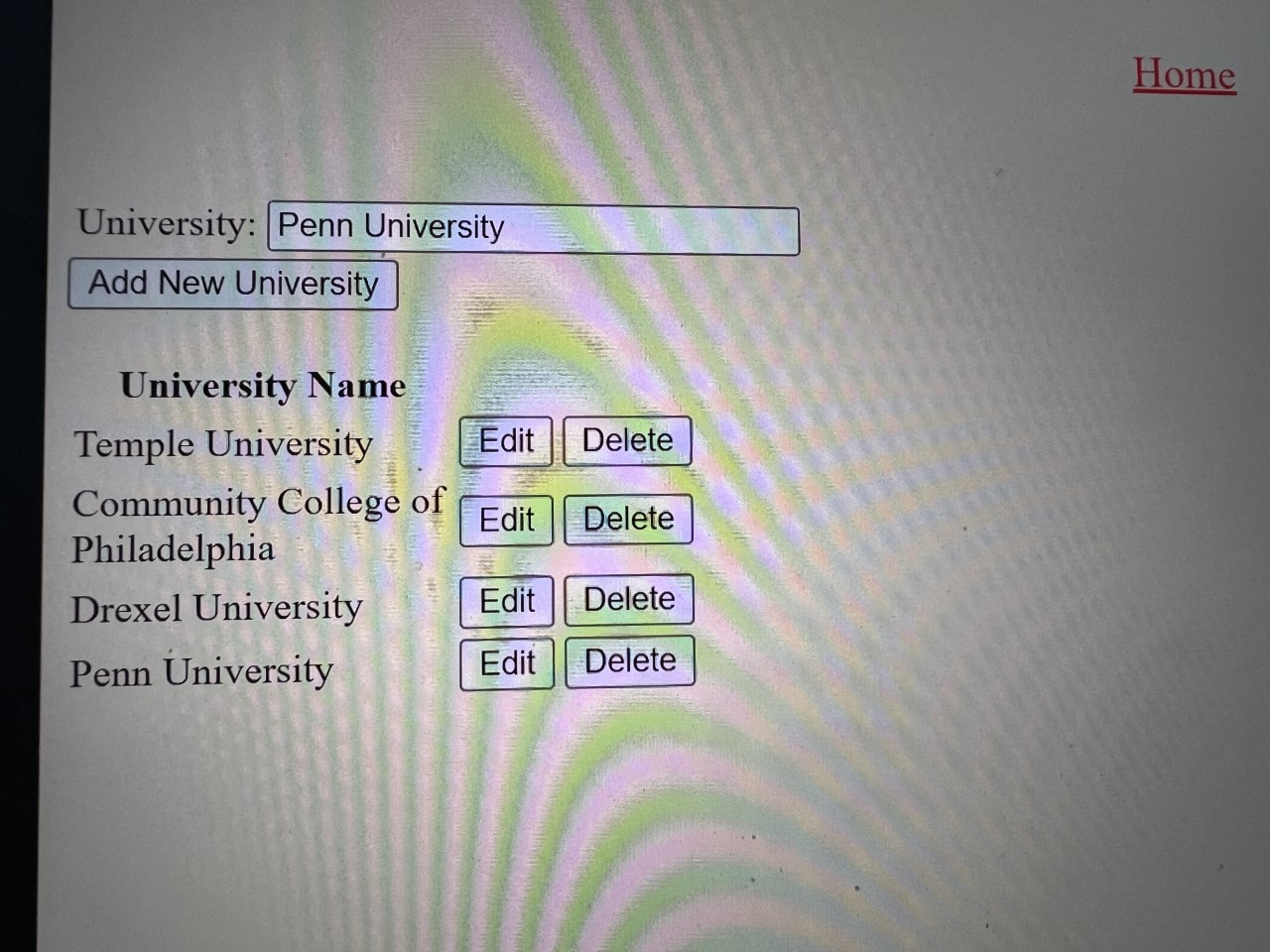
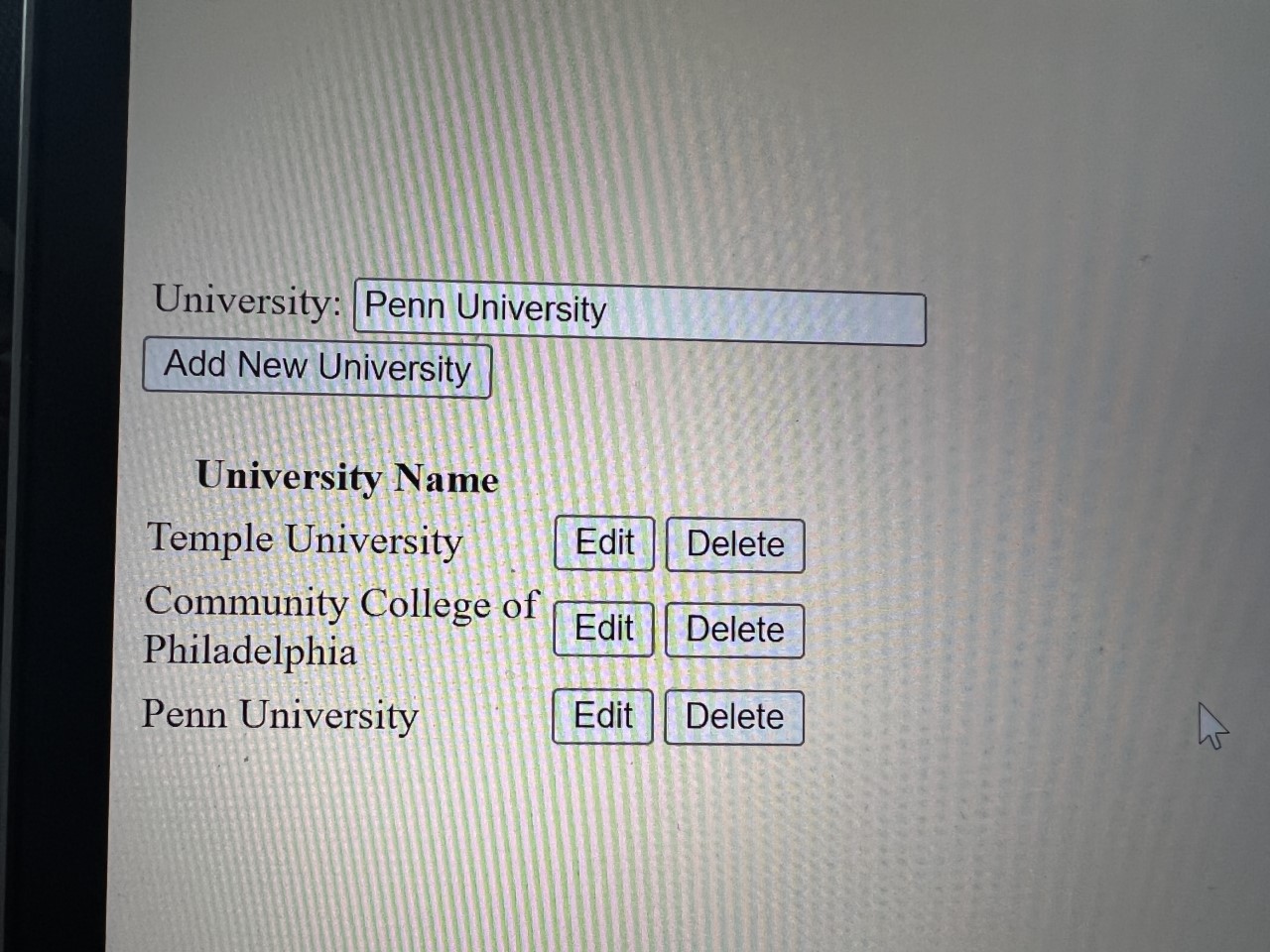
Application bar for the Applications that applied, and we can edit and delete in this site
And Tutoring page for the explanation of the applicaiotn and detial of Backbone framework.

Downloading
We downloaded Backbone , Jquery and Underscore and save in the HTML folder.

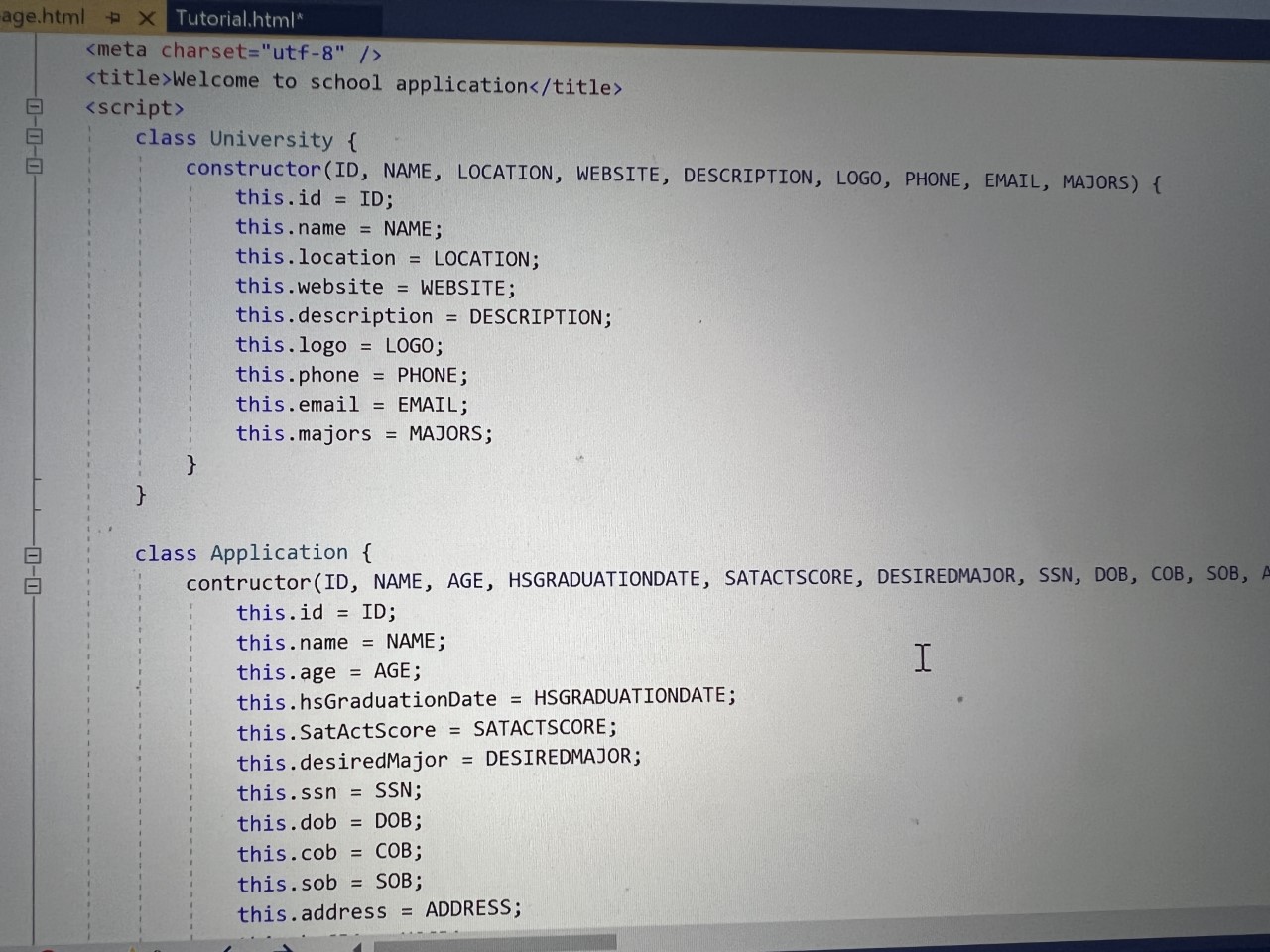
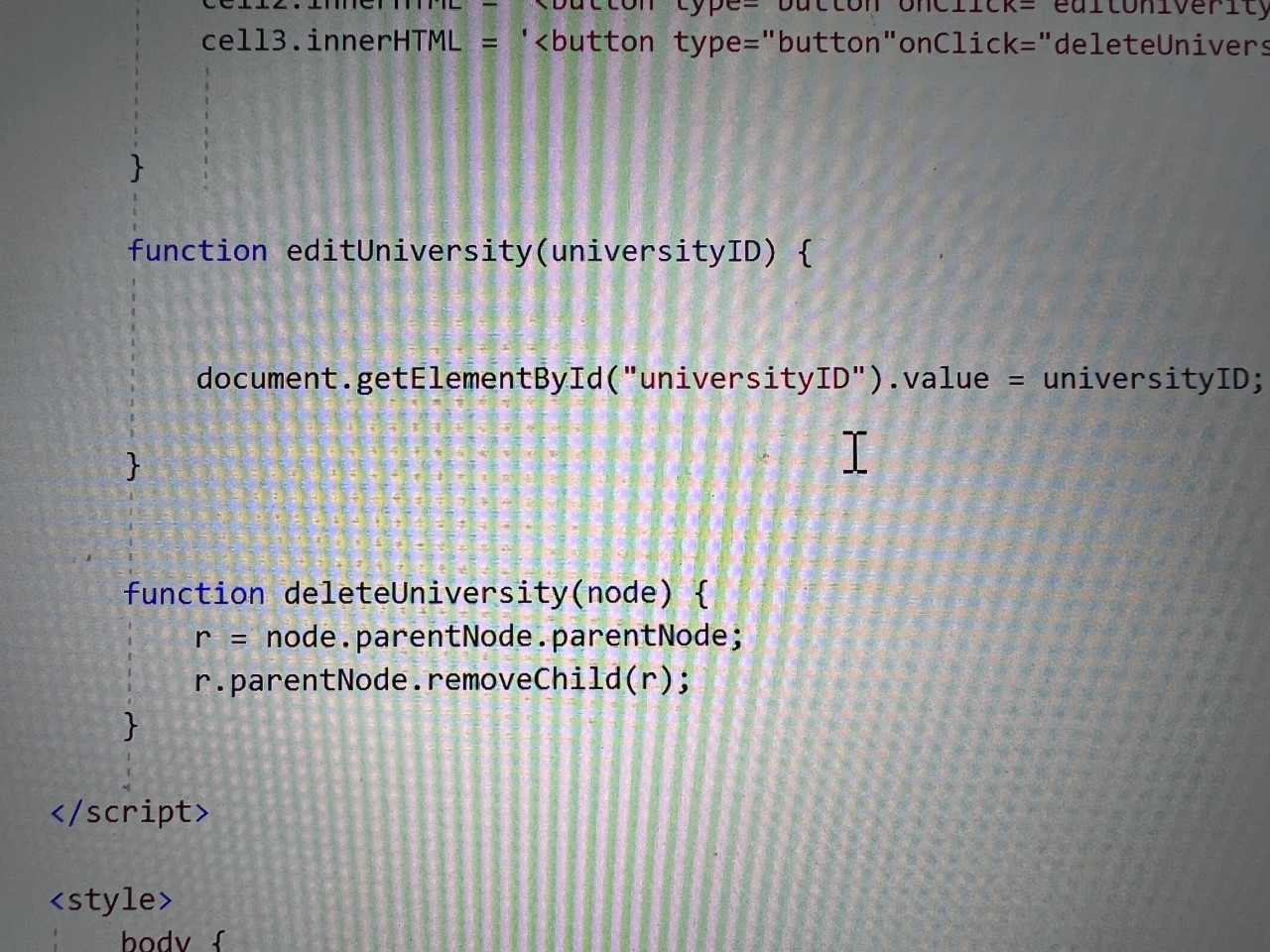
Code part
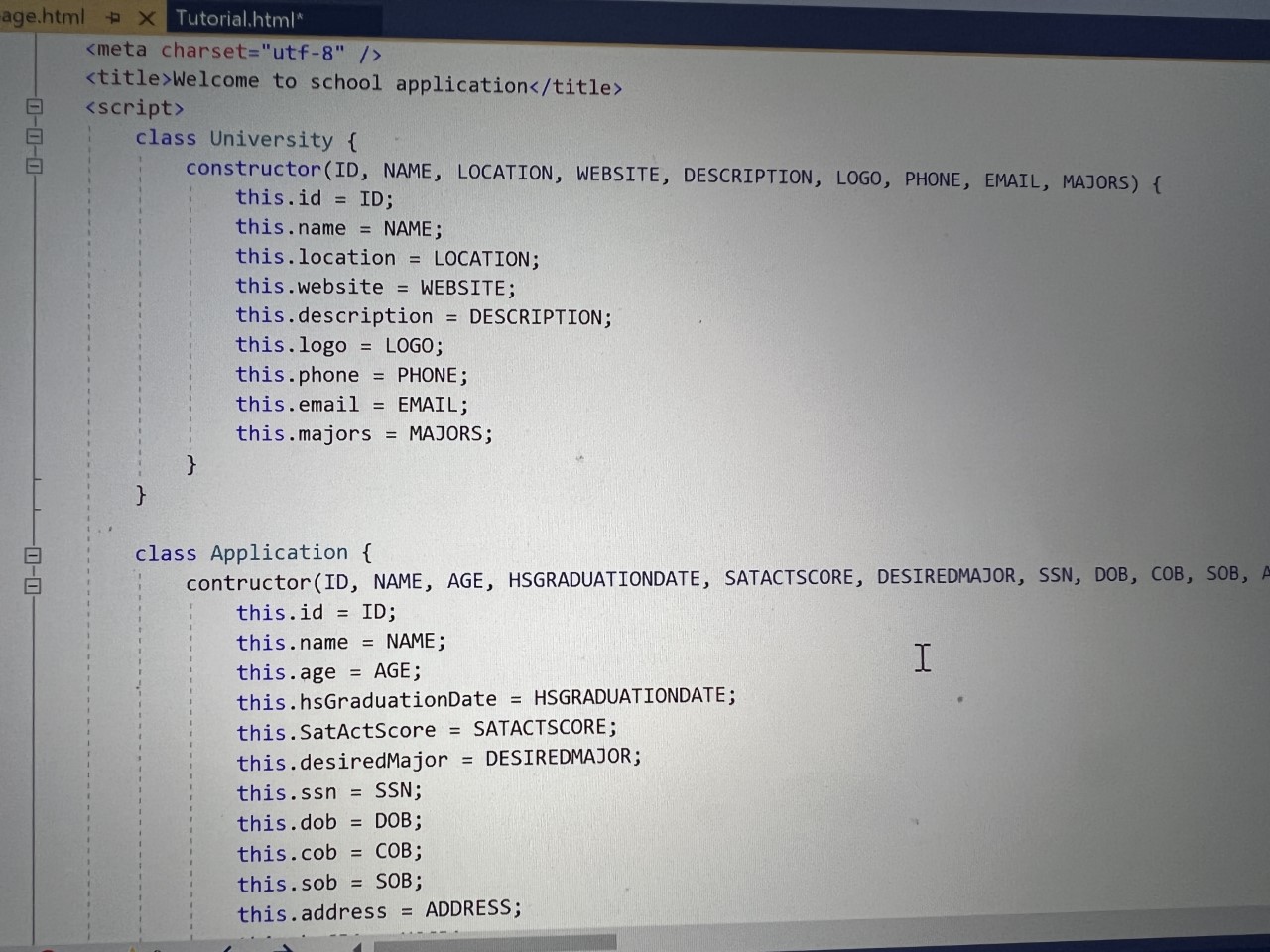
There are two classes in the application. One is University class and Applicaiton.

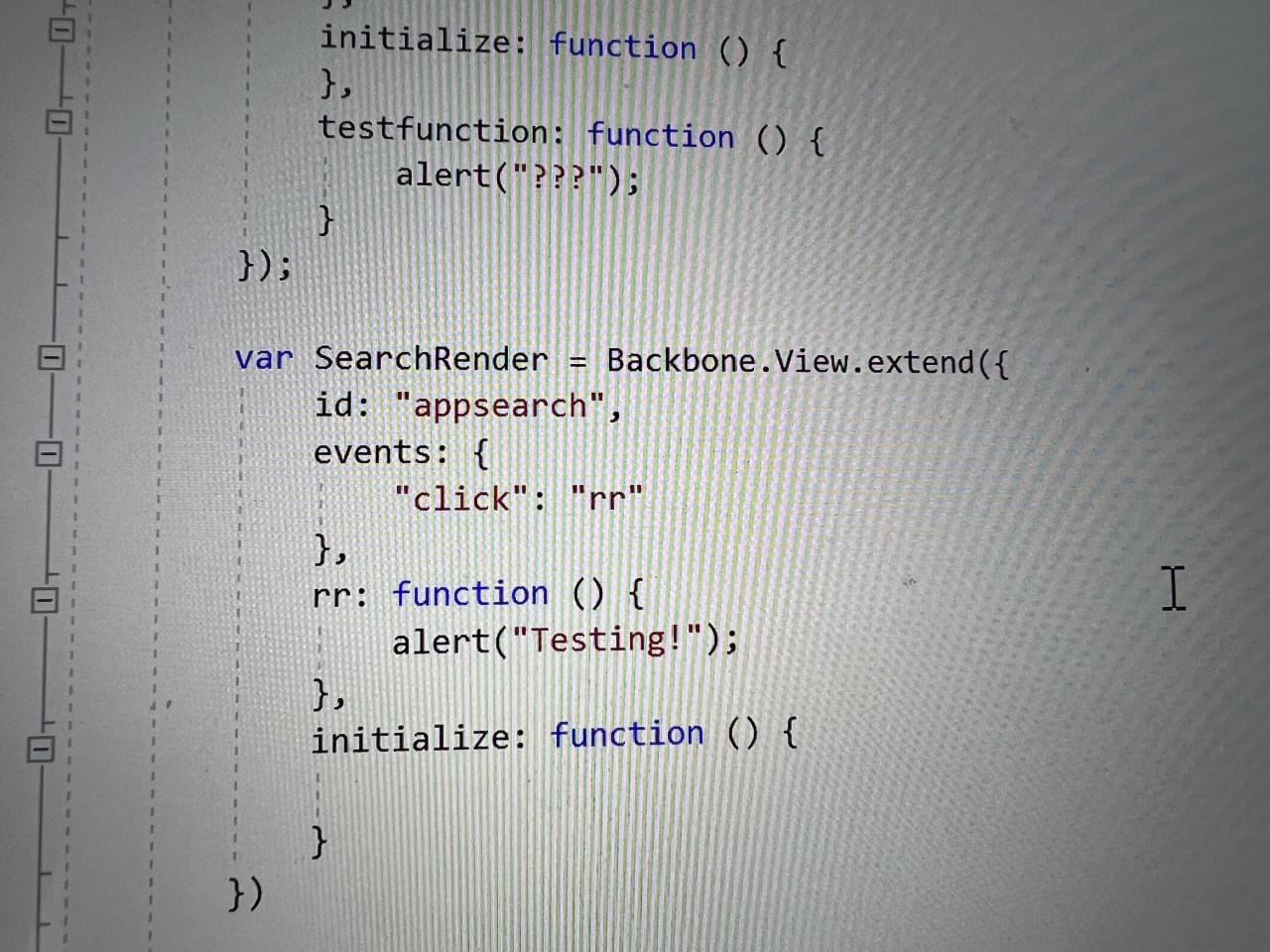
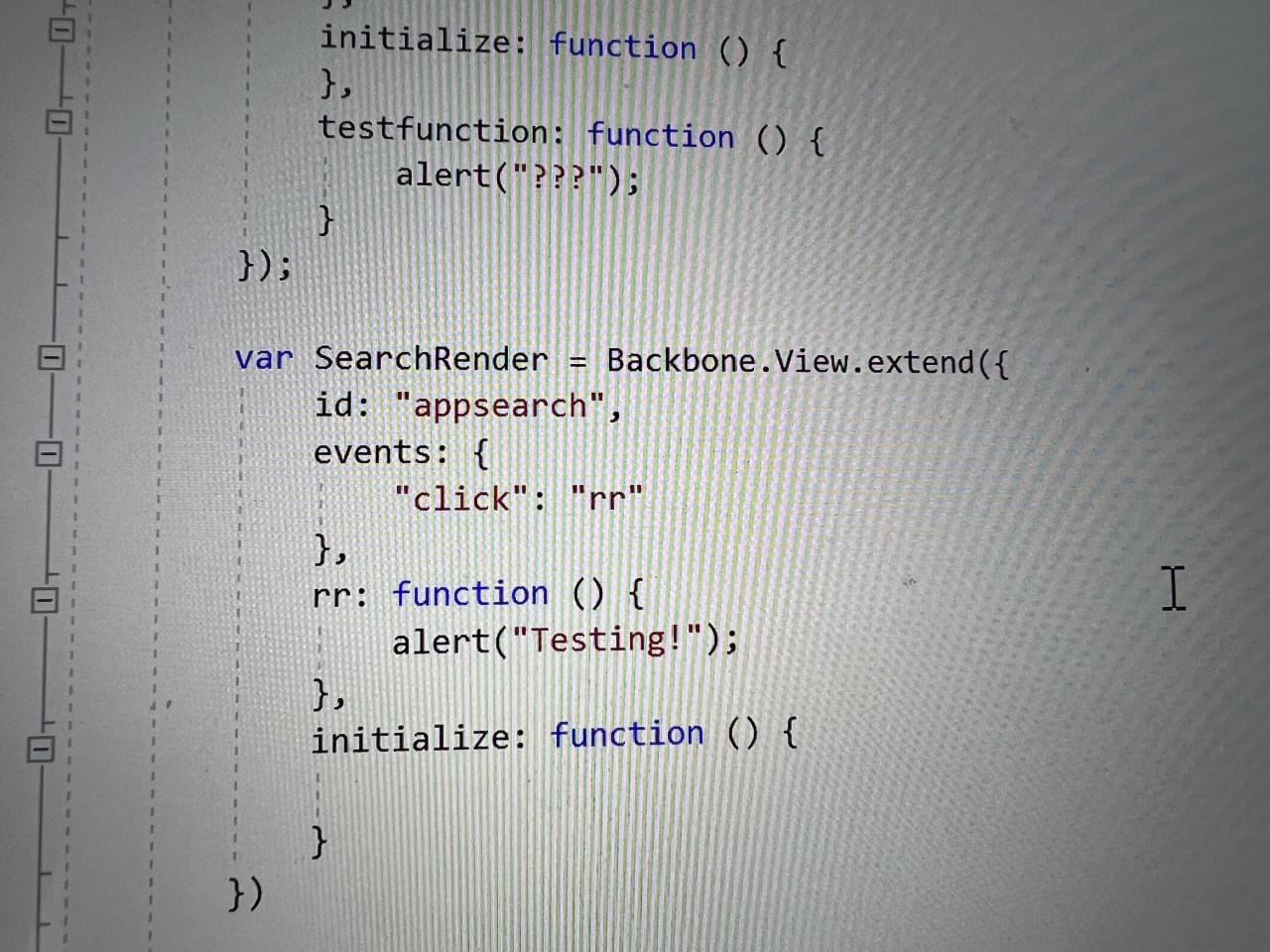
You can use "var SearchRender = Backbone.View.extend" for search function. And there is also $(document).ready(function ()
You also can see in the picture.

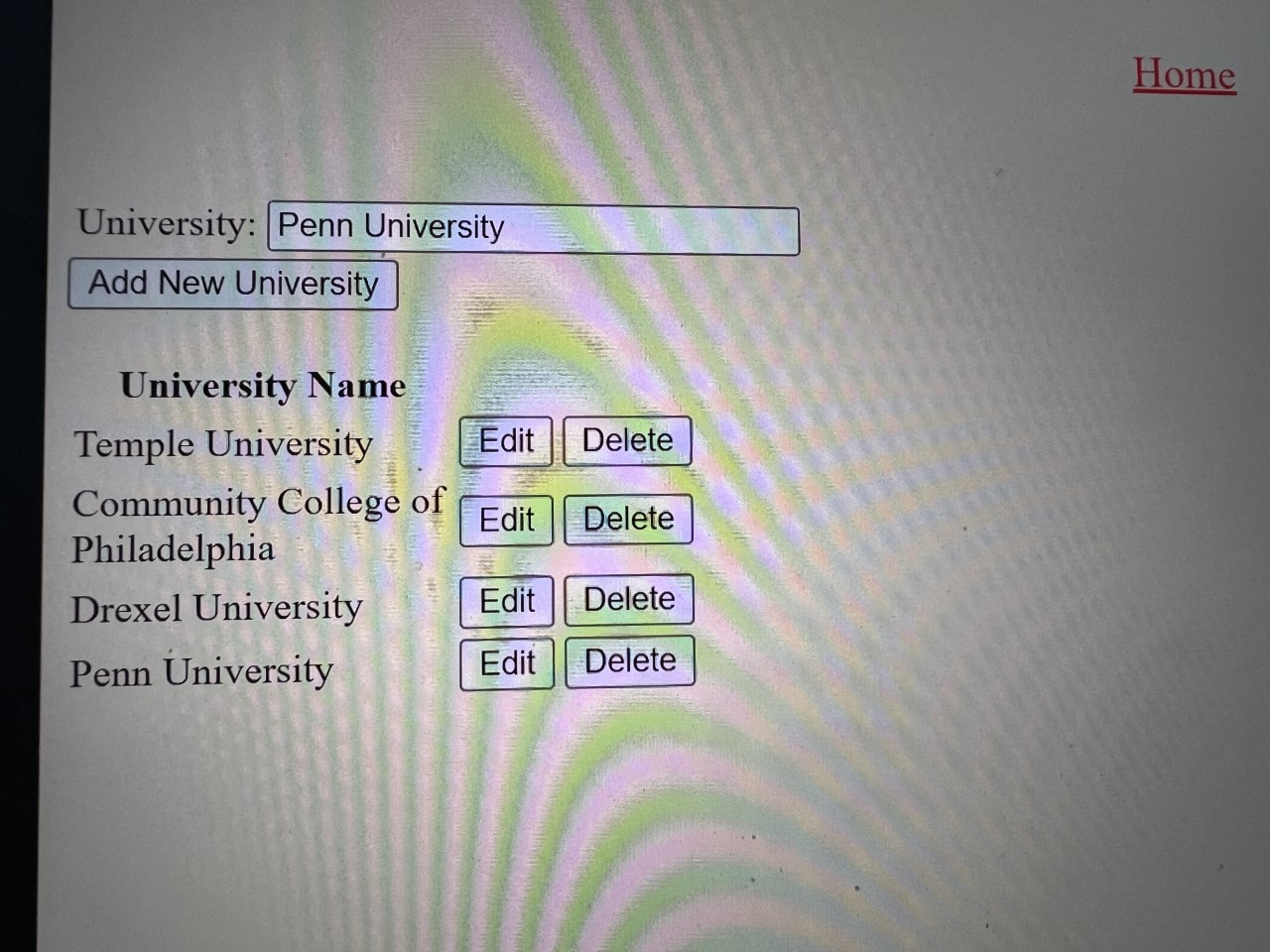
The search bar can let student search universities that they are looking for , and with their major that they like.

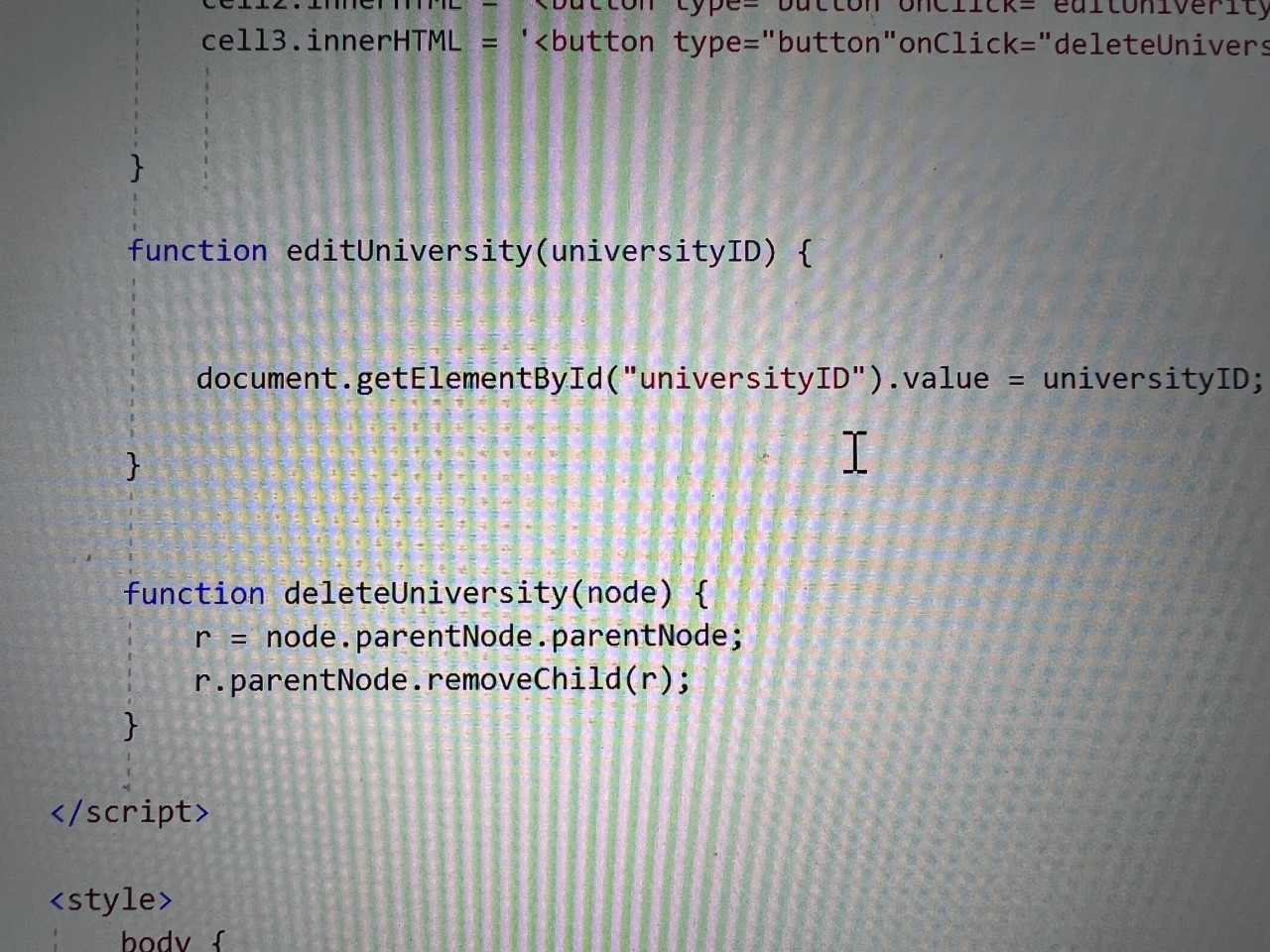
There are also edit and delete funciton which allow applicaiotns go to the site edit and delete application that
they already applied.

There are edit and delete button close next to the school that they added. So, students can edit and delete the school
by just click on the button.

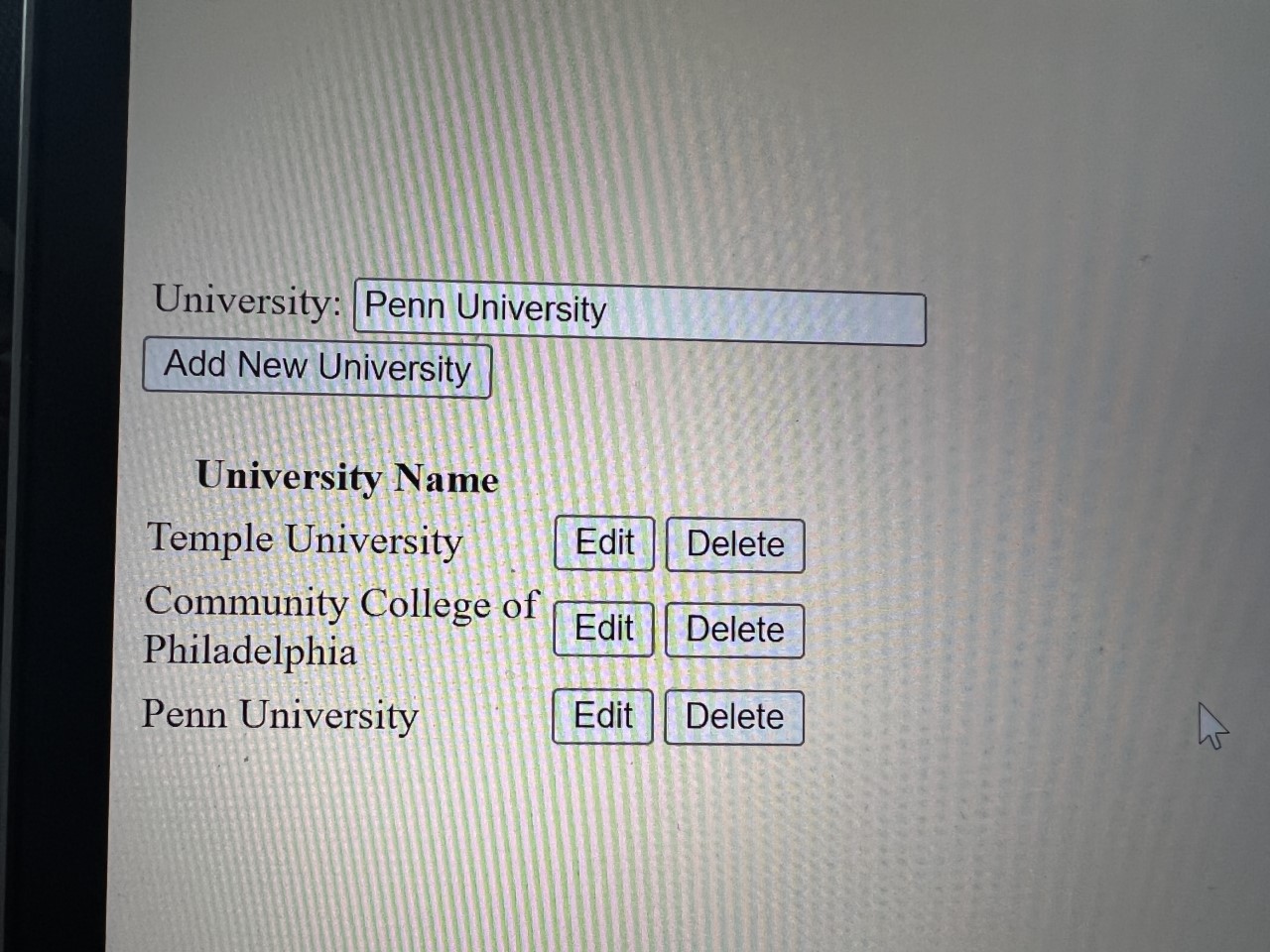
There is one university was delete from the list. It is Drexel University.

Conclusion
Bacbone is really nice and easy to code. It just need more framework to work with such as "Jquery and Underscore.js"
it provides different types of building blocks like models, views, events, routers and collections for assembling client
side web applications.
Thank you so much for visitng us. I hope you enjoy the tutorial.